Redesign Website
VAST様

プロジェクト概要
クライアント様について
拷問やトラウマ、政治的暴力に耐えてきた難民や新来者を、カウンセリング・文書作成・教育・紹介などを通じて支援する支援するカナダの非営利団体様です。
この度は、ホームページリデザイン・ランディングページ制作のご依頼をいただきました。
抱えている問題点
- 最大の問題点は、Webサイト上の情報が膨大で整理されておらず、ターゲットユーザーやゴールが失われていたことでした。その原因として、3種類の異なるターゲットユーザーに対するゴールが混ざり合っていたことが理由でした。
- 同じ色のボタンやCTAのように見えるセクションが多数あり、ホームページに訪れたユーザーが困惑するという問題も抱えていました。
異なるゴール設定
- 拷問、トラウマ、政治的暴力などの問題を抱えた人への情報発信
- 拷問問題について書いているライター・メディアへの情報発信
- 団体に協力してくれる企業や人を探すこと
デザイン方針
- 各ターゲットを適切なページに誘導するために必要な情報を整理します。
- 以前のデザイン設計を技術的に評価し、適用されたデザイン判断に多くの欠陥があると結論づけました。
そこで、タイポグラフィ・色・構成要素などの形式的なデザインの改善に注力します。
業務内容
- サービス内容と目的を理解するための組織インタビュー
- UXリサーチ・戦略設定・要件定義を行う
- Webflowを使用したホームページ制作
- Figmaを使ったデザインシステムの構築
公開日
2022年10月
制作期間
2か月
担当業務
UI/Webデザイナー
ツール&メソッド
ワイヤーフレーム
プロトタイプ
ユーザーテスト
デザインシステム
Figma
Webflow
使用言語
英語
チーム構成
プロダクトマネージャー
UI/Webデザイナー
ホームページURL
従来デザインの評価
Top
どの情報が必要で、どの情報が不要なのか?
各コンテンツに十分な余白がなく、切れ目のないデザインとなっています。
また、情報が整理されていないため、初めてサイトを訪れたユーザーはどこでどのような情報が見られるのかを一度考える必要があります。
Service
同じように見える2つのページ
TopとServiceページには共通する情報が多く、同じページのように見えてしまいます。
他にもドロップダウンのエラーが見られ、本来では隠されるはずの情報まで公開されているため、ユーザーにとっては文字数が膨大です。
Professional
各コンテンツの過剰な情報量
過剰に表示されたリンクは全て表示する必要があるのでしょうか?文字のサイズを小さくし無理に記載することは意味がなく、かえってユーザーに窮屈な印象を与えます。
About
50個以上のカード表示
スタッフ紹介のカードが50枚以上表示されていますが、これではユーザーが何を見て良いのか分からず混乱を招きます。
デザイン発想
このプロセスでは、それぞれのペルソナを持った各ページを作るというコンセプトで取り組みました。
デザインシステムを使うことで、コンポーネントを再利用し、それぞれのターゲットに適したページを構築することができました。
ムードボード

カラー
- 彩度と明度の組み合わせを提案する
- 単色の配色で、落ち着きのある意思を示す
新しい色は、より真剣で、大人っぽく、プロフェッショナルで、中立的な印象を表現しています。
落ち着いた色味の単色を使うことにより、組織の中でも最も力を入れている「アートセラピー」のための、カラフルな写真やアートを飾れるスペースを確保しました。
変更前のカラー
#2E63AE
#3898EB
#D0EAF3
#F3F3F3
#FFFFFF
変更後のカラー
#557BA1
#B2CEE9
#E6F1F7
#F8F8F8
#FFFFFF
フォント
- 人に寄り添うことを重視しながら、真剣さが伝わるタイポグラフィを選択する
- 特に人が話しているような印象を与え、温かさを大切にする
調査の結果、同業種のホームページで使われているフォントは、「人々を受け入れる」「思いやりがある」「親しみやすい」といったニュアンスが込められていました。このプロジェクトは福祉関連のサービスであり、人間らしさや人と人とのつながりを表現することが重要です。
また、フォントや行間・スペースを選ぶ際には、次のようなことも考えました。
「尖ったものが怖いと思うユーザーに配慮する」
「行間やスペースを使い、リラックス感を与える」
Heading1 / Heading2 / Button
親しみと真剣さを表現する

Heading3 / Body text
丸みを帯びた書体で、柔らかさを表現する

ユーザーテスト
目的
ユーザーが以下のことを達成できるか確認します
- 情報整理をした新しいデザインは理解できるのか?
- 各ページを訪れたユーザーは、ゴールにたどり着けるのか?
- ユーザーは飽きることなくサイトを閲覧できるのか?
流れ
- プロトタイプを使いデザインを見てもらいます
- 3名の参加者にそれぞれタスクを与えます
- 〜に開催されるイベント情報を見つけられますか?
- 記事を書く際に参考となるページは見つけられますか?
- この団体はどのような活動を行なっていますか?
Pros

デザインから人の温かさが伝わってきました。とても見やすくスムーズに閲覧できました。

すべての内容が綺麗で分かりやすいです!どのような組織なのかが理解できます。

ホームページから温かみを感じますね。活動の内容も簡単に把握できました。
Cons

TopページとServiceページが同じ内容で戸惑った。

フッターのGoogleマップが2つとも同じに見えました。

Aboutページが人材募集に関連するページだと思っていました。
ユーザーテストの結果をもとに…
情報を整理した上でデザイン設計に取り組みましたが、それでも不足していることが分かり、各ページに必要だと思う共通の構成を見直しました。
そして細かい箇所の削除や表示方法の変更を行いました。
また、ユーザーの視線移動、読むスピード、スクロールのタイミングなどから、認識されていない部分や読むのに疲れる部分があることに気づきました。
(例:キャンペーンリンクの案内が認識されていない、FAQのドロップダウンが多いなど)
リデザイン
新しく作ったデザイン設計の中から4点のみ厳選し、ご紹介していきます。
カードを減らす
Why?
表示されているカードの数が多く、どのコンテンツを見て良いのか混乱を与えます。そして以前のデザインには4種類の言語が表示されていましたが、ユーザーは全ての言語を見たいわけではありません。
How?
カード数が多い理由は、複数の言語で一度に情報を表示されていることが原因でした。そこで、フィルターを使い1つの言語のみを表示することにしました。
Result
表示されるカード数を減らし、ユーザーに適切な情報のみを表示することができました。各情報を区切るために使用していたパネル必要なくなり、他のセクションで使用していたパネルがより強調されるようになりました。
新しいコンポーネントの使用
Why?
ドロップダウンが壊れているだけでなく、カテゴリー分けされていないFAQが並んでいる状態では、どの質問を見れば答えが見つかるのかユーザーには分かりにくくなっていました。
How
最初に、各FAQの内容を整理しグループ分けを行いました。
次に、グループごとにドロップダウンを作成し、関連する情報をドロップダウン内でまとめました。
Result,
FAQはカテゴリーごとに分類され、表示されていた16個のFAQが3つのドロップダウンのみで表示されるようになりました。
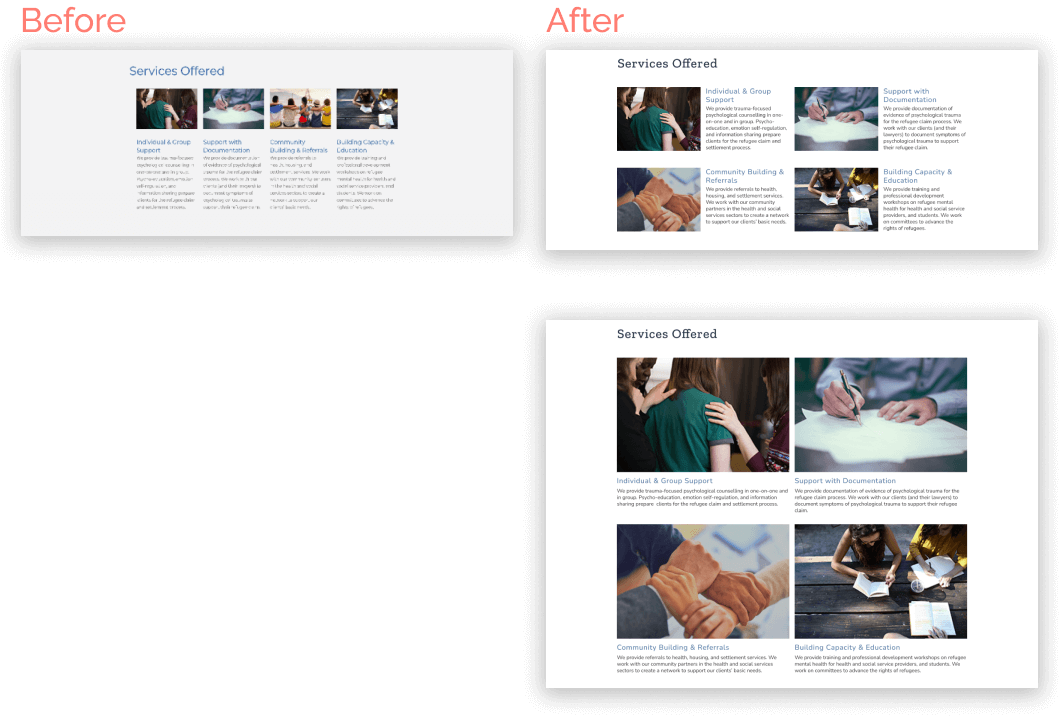
見せ方の違い
Why?
TopページとServiceページで優先順位が異なるセクションは、パターン(表示の仕方や強調の仕方など)が変われば、ユーザーにとって分かりやすくなります。
How?
ページごとに重要性を強調するために、カラムのサイズを変えレイアウトに強弱をつけました(Topページでは優先度が低いので小さく、Serviceページでは優先度が高いので大きく表示)。
Result,
情報に強調性をつけ、これによりユーザーテストで多く上がった「同じページに見える」といった問題点も解決できました。
デザイン
このプロジェクトから学んだこと
カラーとフォントの選び方
今回のプロジェクトで最も苦労したのは、フォントとカラーの選択です。なぜなら、温かさと深刻さを伝えるという真逆の意図を、同じホームページ上で伝えなければならなかったからです。ゴシック体と明朝体の中にもさらに分類される種類があり、それぞれの書体を使って伝える意図が変わってくることを深く理解することが出来ました。
文字数を減らすだけではない
過剰な情報量を整理する過程で、情報を整理することが必ずしも「文字数を減らす」ことにつながらないことを知りました。特に今回のような福祉関連プロジェクトでは、専門家やより深く知りたい人など、読むことが嫌いではないターゲットもいます。そこで、他のページで使われているようなドロップダウンを使って文字を隠すのではなく、背景色や文字の強調、コントラストなどを使って見やすくデザインする方法もあることを知りました。