Break it Fast様

プロジェクト概要
「自宅で朝食を作る時間がない」そんな忙しい朝でも健康的な朝食を食べることを目的とした、フードデリバリーサービスのアプリデザインを行いました。
ゴール設定:初回起動時
- 欲しい商品を見つけ、注文する
- 興味のある商品をお気に入りに追加する
ゴール設定:2回目以降の利用
- 購入履歴やおすすめリストから商品を注文する
- 商品レビューを記載する
業務内容
チームでの共同作業
- JTBD(ジョブ理論)のフレームワークを使い、顧客の本質的なニーズを定義
- チーム内で「5why」に取り組み、デザイン構成の問題を指摘
- UXデザインワークショップによる、認識の共有・意見交換とアイディエーションを実施
- カスタマージャーニー・ワイヤーフレームの作成
個人での作業
- ロゴ・ムードボード・スタイルガイド・アイコン制作
- チーム内で定義した情報をもとに、カラーとフォントの選択
- デザイン制作後のユーザーテストを実施
納品日
2022年9月29日
制作期間
4週間
担当業務
UI/UXデザイナー
チームプロジェクト
ツール&メゾット
ワイヤーフレーム
プロトタイプ
ユーザーテスト
Figma
使用言語
英語
デザイン発想
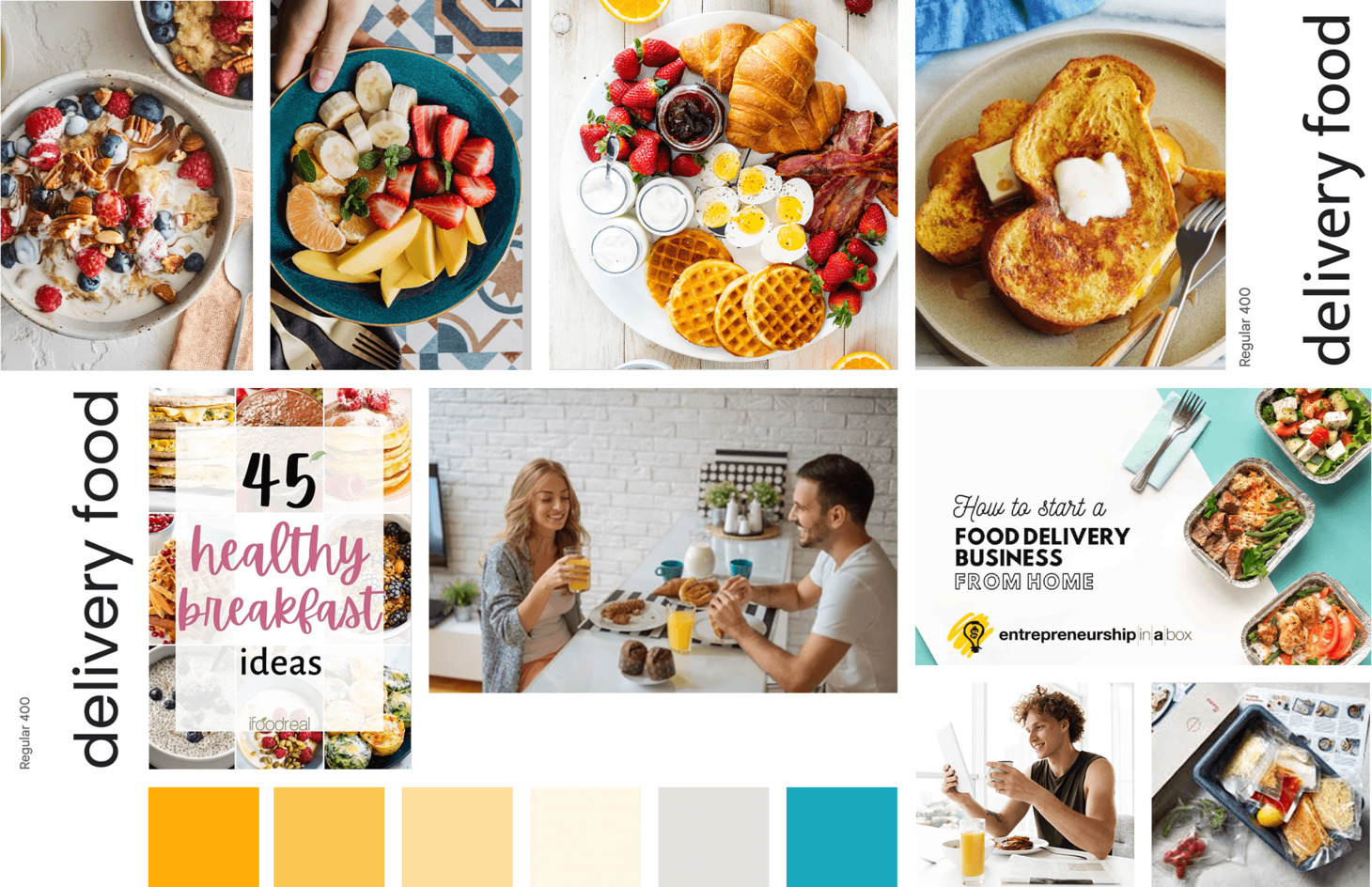
ムードボード

ロゴ制作

ロゴのアイデアを出すための流れ
朝食・健康・箱・デリバリー・手に入れる・受け取る・快適・食べ物・使いやすい・早い・動く・簡単
朝食=果物=オレンジ
快適=楽しい=笑顔
手にいれる=動く=車
ユーザーテスト
良い点

注文内容が最後に改めて表示されるので親切でした。

注文するまで常に値段が表示されていて安心できます。

操作が簡単なので、なんとなくの感覚で使えます。
良くない点

特になし。

カート画面でも商品のおすすめが見れると嬉しいです。

料理済みの商品が届くと思っていました。
ユーザーテストから学んだこと
- ユーザー全員がアプリ内でのタスクをすぐに理解することができました。迷うことなく快適に操作できる点は、非常に良い傾向です。
- アイコンを使うことで視覚的に情報を伝えることができ、不要なテキスト量を減らすことができました。
- ヘッダーの背景色にグレーの「Neutral-20」を使っていましたが、背景色が過剰に強調されていました。そのため、背景色をグレーから白に変更することを決定しました。
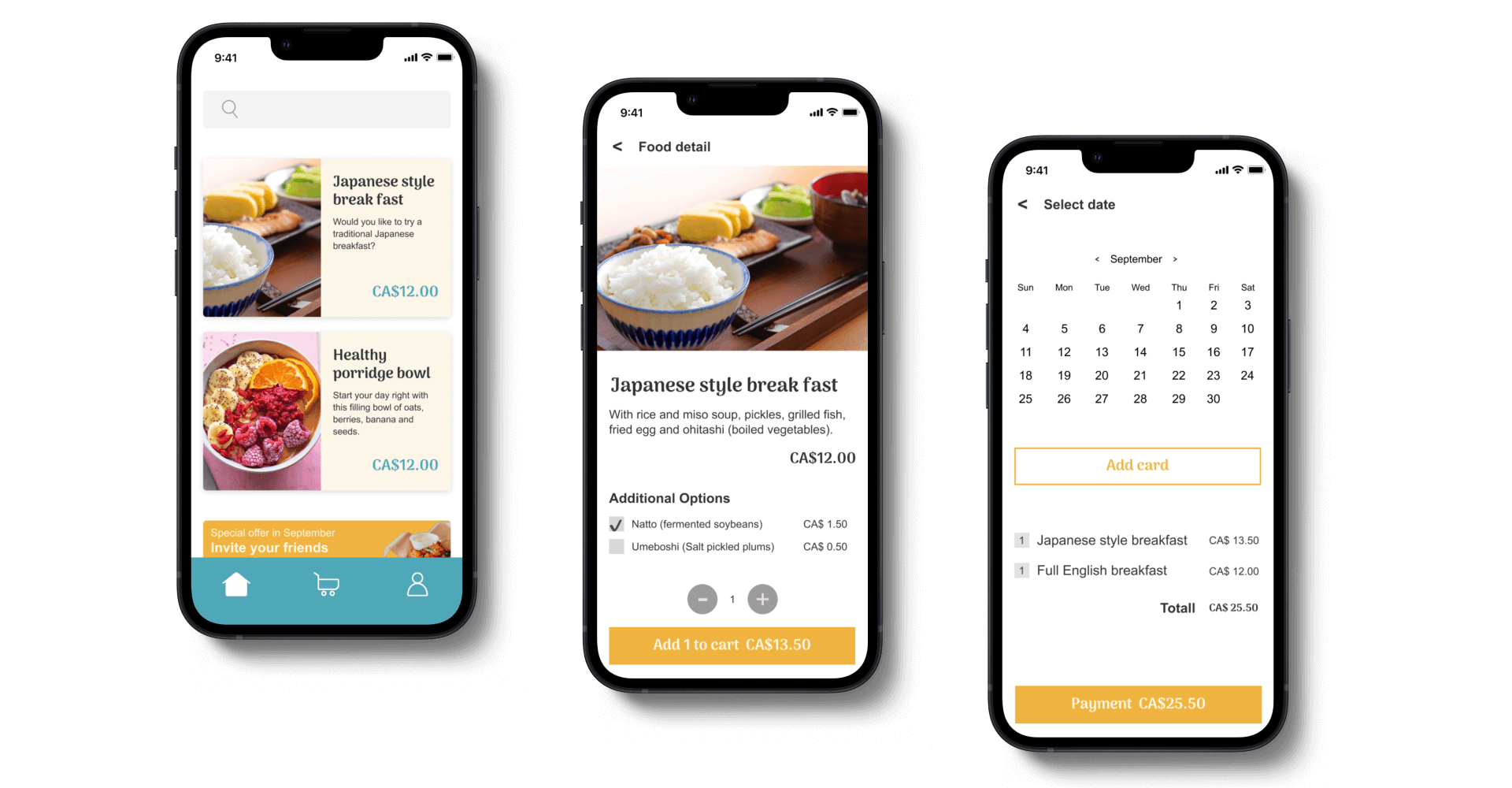
プロトタイプ
視覚的階層を作りあげる
売り出したい商品と通常商品を区別するために、視覚的な階層を使用しました。
視覚的に伝える
複数のアイコンを作成し、説明不要で直感的に操作ができるユーザーインタラクション(相互作用)を導入しました。
補色のカラーバランス
補色の組み合わせを使うことで、互いに邪魔をすることなく、それぞれの役割を果たします。
親しみのある構成パターン
独自デザインではなく、市場でよく使われているパターンをベースに、シンプルかつユーザビリティを重視したデザインとなっています。
このプロジェクトから学んだこと
インターフェイスの要素は、相互作用するのに適切な大きさか?
小さな携帯端末でも使いやすいように、日付欄やチェックボックスの大きさには特に気を配りました。間違ったサイズで作業が進まないように、ワイヤーフレームが完成した時点で実際の携帯を使い確認を行いました。
使い勝手の良さ
使い勝手の良さは、インタラクションデザインの基本要件です。今回のプロジェクトにおいて、ユーザーが求める機能(カートページでのおすすめ商品表示やフィルター機能)のさらなる改善が必要だと感じました。今後、デザインを改善していく中での課題が見えました。




