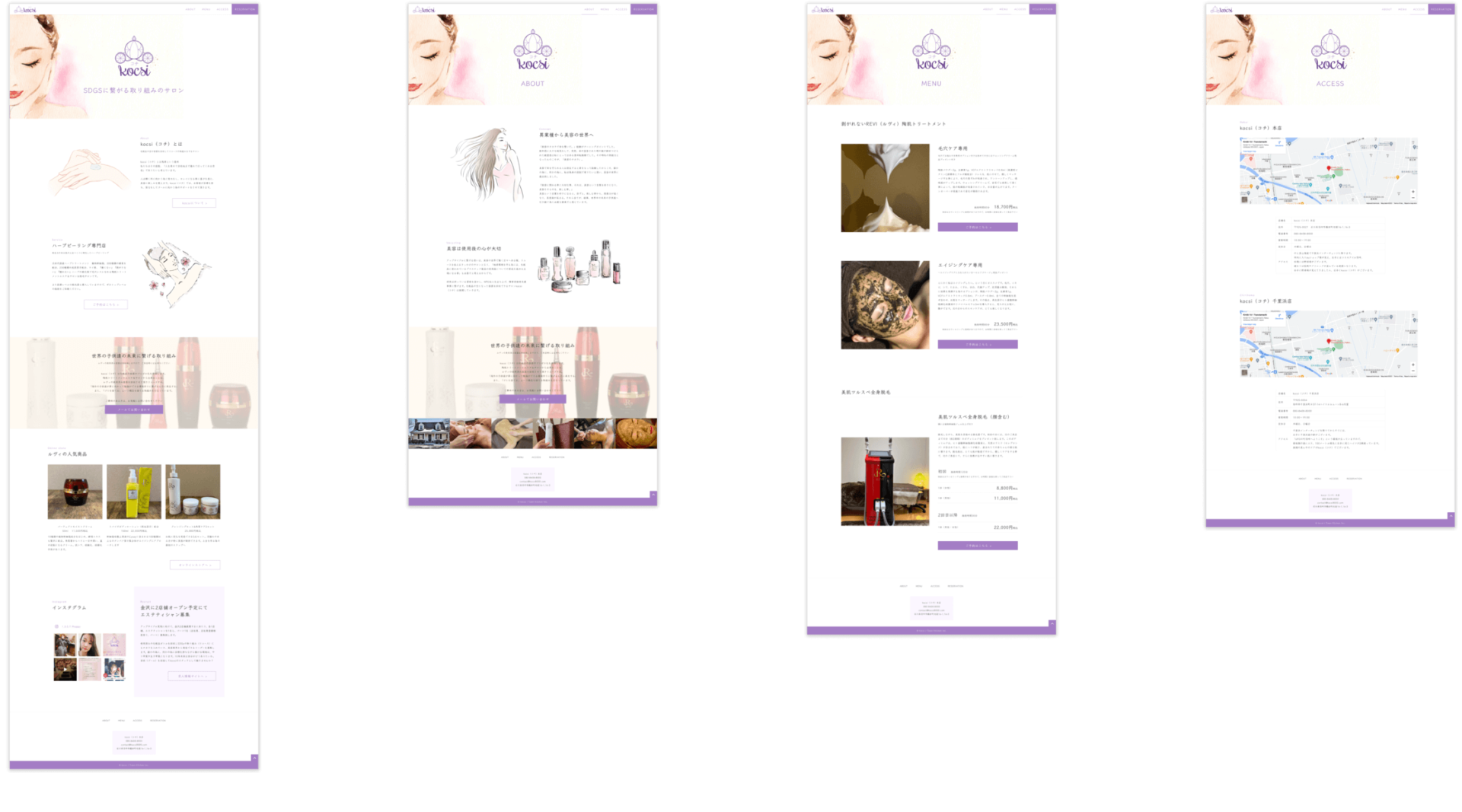
kocsi様

プロジェクト概要
クライアント様について
ハーブトリートメントがメインのエステサロンを複数展開する企業様です。また、今後は化粧品の使用済み容器を回収して再利用するアップサイクル事業を予定しています。
この度は、ホームページ・ロゴ・名刺制作のご依頼をいただきました。
ゴール設定・優先度
- サービス・企業紹介
- アップサイクル協力者の募集
- サロン・カウンセリング予約(予約システムへの誘導)
デザイン方針
- 競合サイトの調査をもとに、美容業界のサービス展開に必要な情報を把握し、クライアント様の求めるゴールと結びつけます。
- 各項目のタイトルをより明確にし強調することで、複数の目標がある場合でも適切なターゲットにアプローチをかけます。
業務内容
- ヒアリングからホームページ制作まで全て担当
- UXリサーチ・戦略設定・要件定義を行う
- WordPressを使用したホームページ制作
- HTMLとCSSを使ったレスポンシブデザインとカスタムデザイン
補足
- クライアント様の要望により、現在CMS部分(ニュース記事はクライアントが投稿可能)は非表示になっています。
- 現在、メニューバーなどの一部デザインは制作当時から変更されています。
公開日
2022月12月1日
制作期間
6週間
担当業務
UX/UIデザイナー
Webデザイナー
ツール&メソッド
ワイヤーフレーム
プロトタイプ
ユーザーテスト
Figma
WordPress
使用言語
日本語
ホームページURL
https://kocsi8000.com
※クライアント様によるデザイン変更に伴い、
現在のデザインは制作物と異なります。

情報整理
ターゲット
- 市外地(中能登〜奥能登)に住む人
- 20代後半〜60代 / 女性・男性
- 公務員・看護師や医師・子育てを終えた主婦又はその家族
- リサイクルに興味のある人(開業後の取り組みであるアップサイクルに関心のある層へのアプローチ)
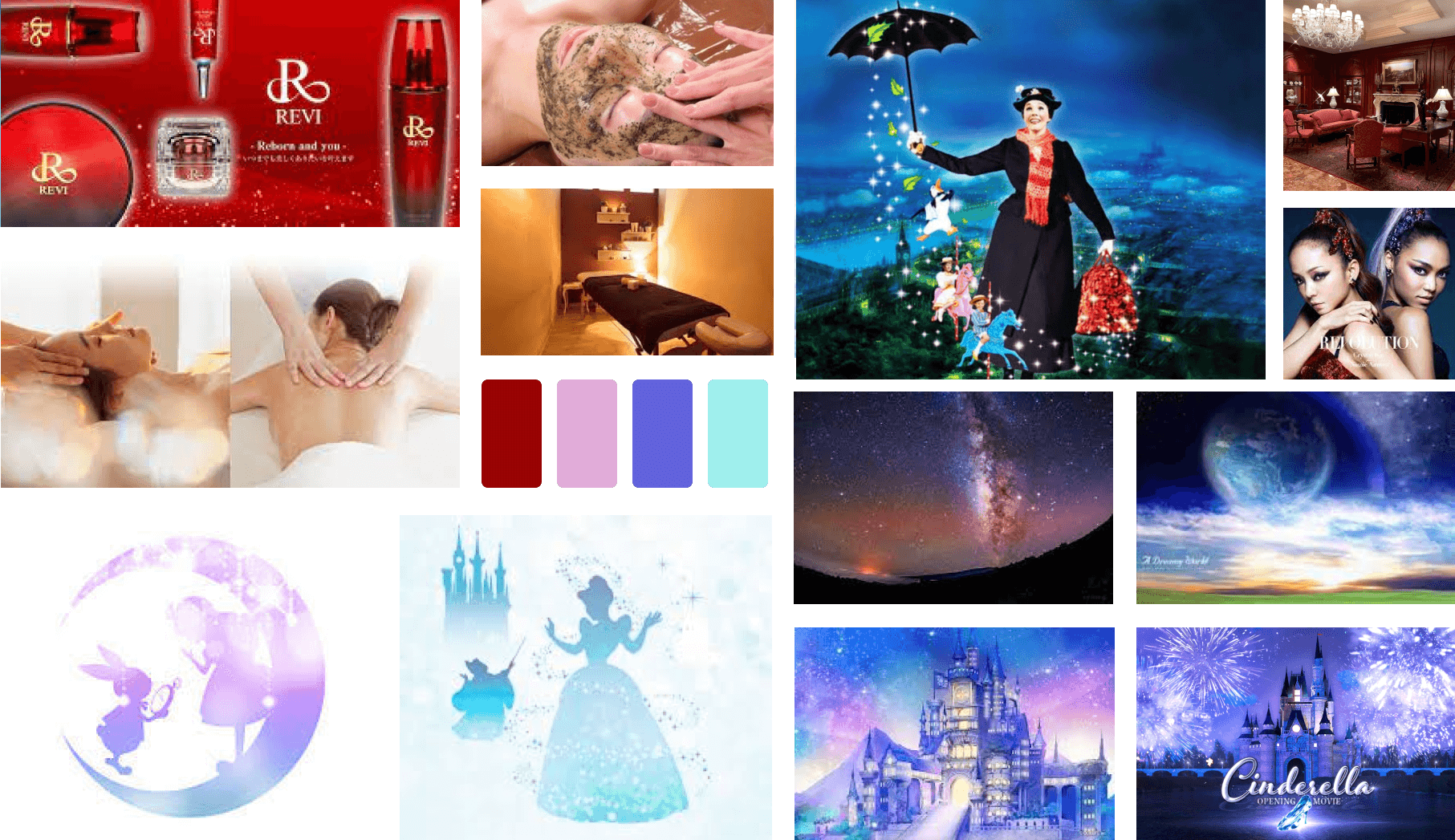
デザイン発想
ムードボードとカラーは、別途ロゴ・名刺を制作した際にまとめたアイデアを使用しています
ムードボード

カラー
まずはクライアント様の意図をデザイン言語に置き換え、リサーチを行います。そしてリサーチ結果をもとに単色、補色、三原色の組み合わせで5種類のカラーパレットを作成しました。
その後、全体の構成やタイポグラフィを考慮し、2つのカラーパレットを用意しクライアント様への提案を行いました。
フォント
市場で使われているフォント・書体とクライアント様の希望から、タイトルと本文でゴシック体と明朝体の組み合わせを10種類以上試行しました。
そして、視認性と人間の温もりが伝わるフォントの組み合わせを厳選し、3パターンをクライアント様への提案を行いました。
ユーザーテスト
目的
ユーザーが以下のゴール設定を達成できるかを確認します
- サービス・企業紹介
- アップサイクル協力者の募集
- サロン・カウンセリング予約(予約システムへの誘導)
流れ
STEP1:ターゲット層に近い各ユーザーへタスクを与えます
- こちらの企業がどのようなサービスを行なっているか教えてください。
- こちらの企業とSDGsの共同活動を行うため、連絡を取ってください。
- あなたは今気になっているエステサロンのホームページを見ています。このホームページから予約を行ってください。
STEP2:タスクを終えたユーザーに対し、いくつかの質問を行います
- 最も簡単に達成できたタスクは何ですか?
- 最も難しいと感じたタスクは何ですか?
- 操作時に予想外の動きや不明だと感じる点はありましたか?
Prototype
ユーザーテストの結果をもとに…
- フッターにはメインとなるサロンの情報・Googleマップを掲載していましたが、複数店舗あることが認識されづらいことが分かりました。そのためGoogleマップは削除し、必要最低限の情報のみに変更しました。
- メニューページの内容が少し分かりづらく混乱するという声が多かったため、それぞれのカテゴリーのタイトルを強調させ明確にしました。
- パララックスデザインを用いたセクションには、より商品を意識させるような背景画像に変更しました。
- ユーザーの意思決定を加速させるため、CTAの優先度を再確認し、ソリッドボタンとゴーストボタンの使用箇所を見直しを行いました。
このプロジェクトから学んだこと
クライアントの意図をどうデザインに反映させるか。
はじめに・・・。
今回のプロジェクトは、スタンフォード大学d.schoolのデザイン思考のフレームワークを用いて行いました。
「アップサイクルでつなぐ」という美容業界の新規事業を始めるにあたり、クライアント様が抱える大きな問題点は「自分たちのアイデアをどのように提供すればいいのかわからない状態」ということでした。まずはサービスの見せ方を理解するために、ユーザーインタビューの代わりに競合サイトを比較・検討することにしました。そして市場をよく理解することで、新規事業の情報をサイトに「いかにユーザーに違和感を与えることなく落とし込むか」という点について深く整理することができました。
プロジェクト毎に目的・意図が違うため、その都度クライアント様の考えとしっかり向き合い理解をした上で、ユーザーと同じ目線に立って考えるという複数の視点から物事を見ること、表現することの大切さを改めて実感しました。







