

Wakana Sakai
Hi👋 I’ve been a UX designer/college instructor for 4+ years 🇨🇦🇯🇵
“Bridging Japan & Canada through Meaningful UX Design”
Accessibility, Intuitive interfaces, Clear value propositions
Guiding students at a Canadian college in the evening
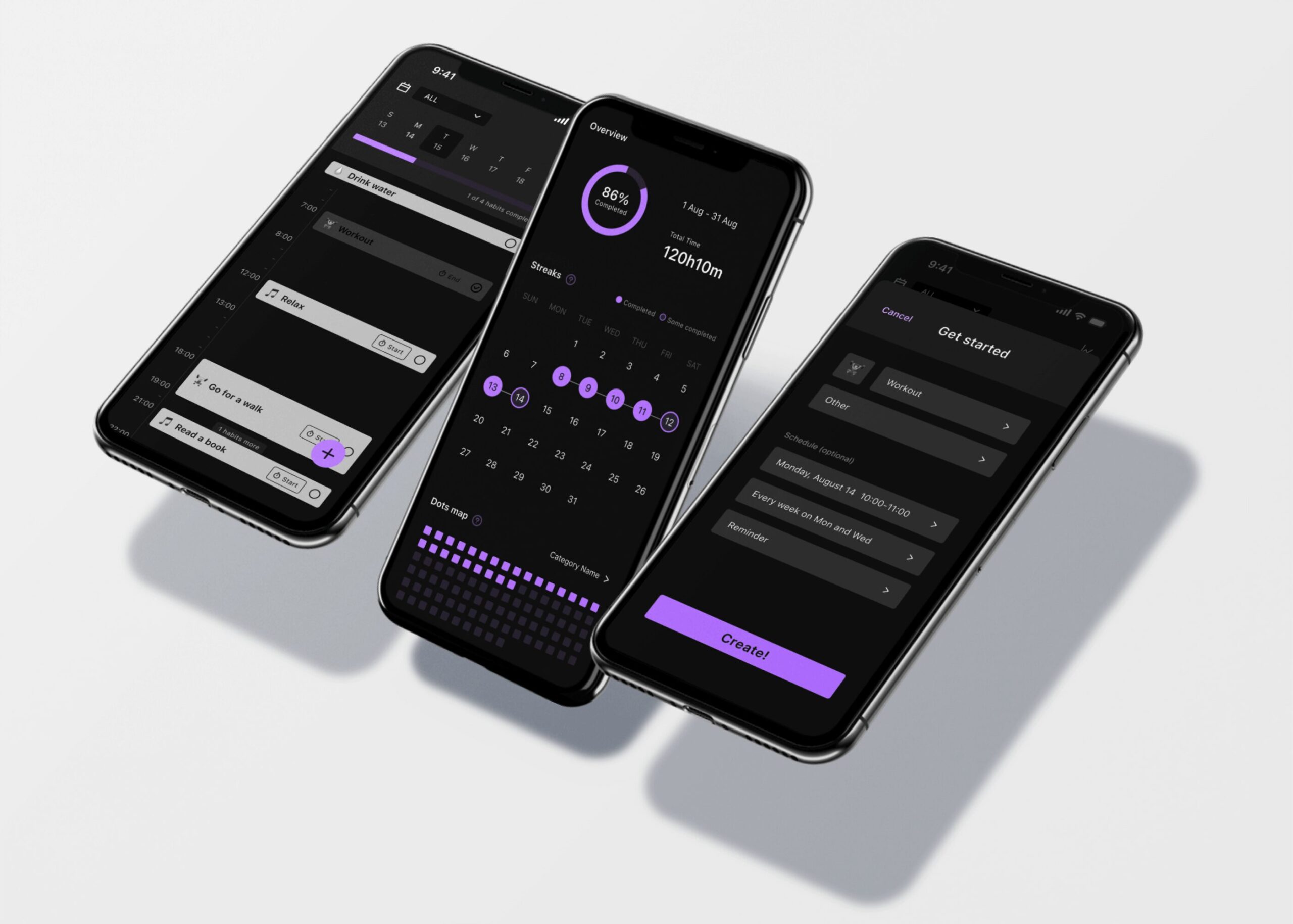
Mobile app for habit tracker
The iOS app is designed in a minimalist dark mode UI to reinforce users’ focus on their routine.
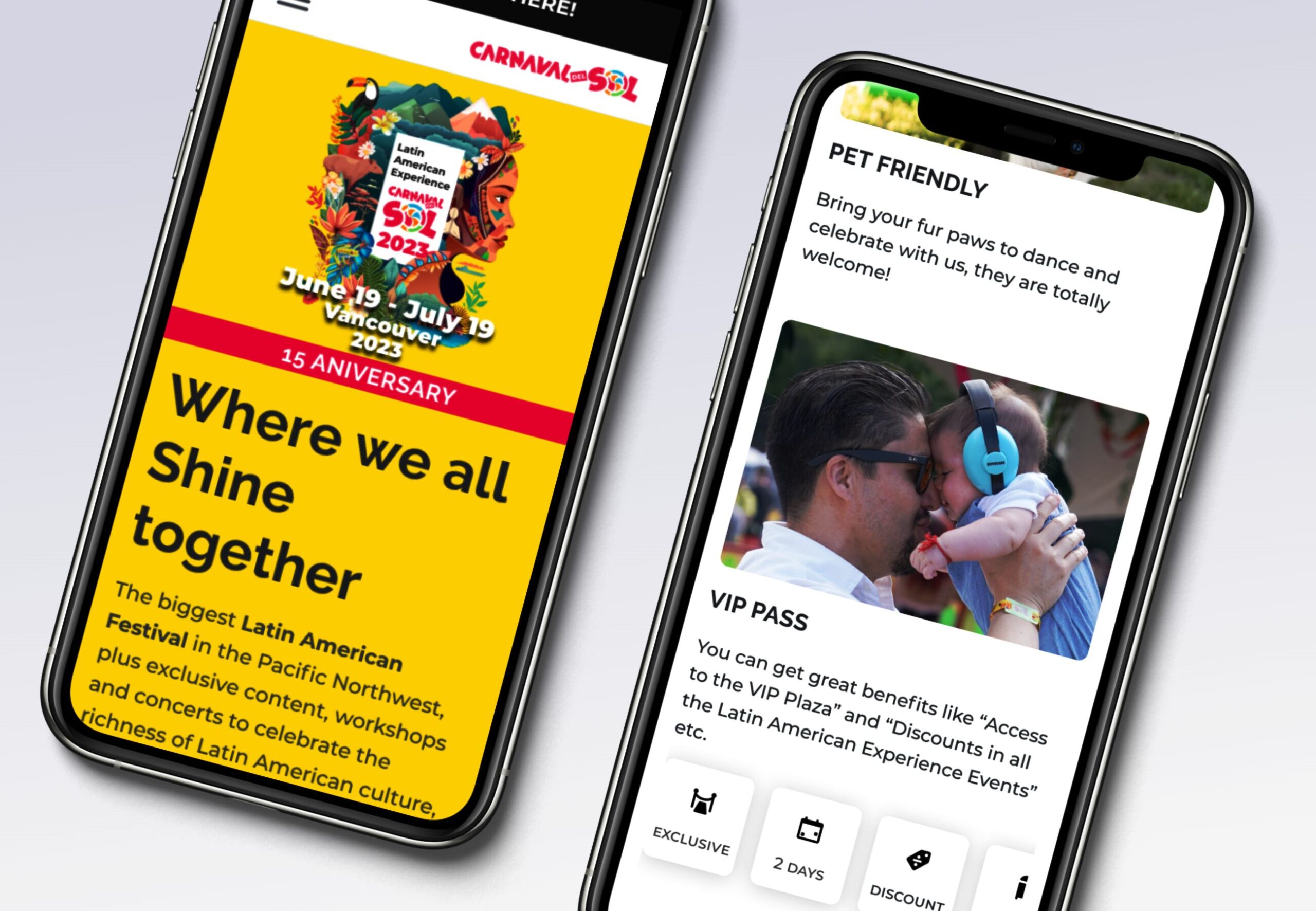
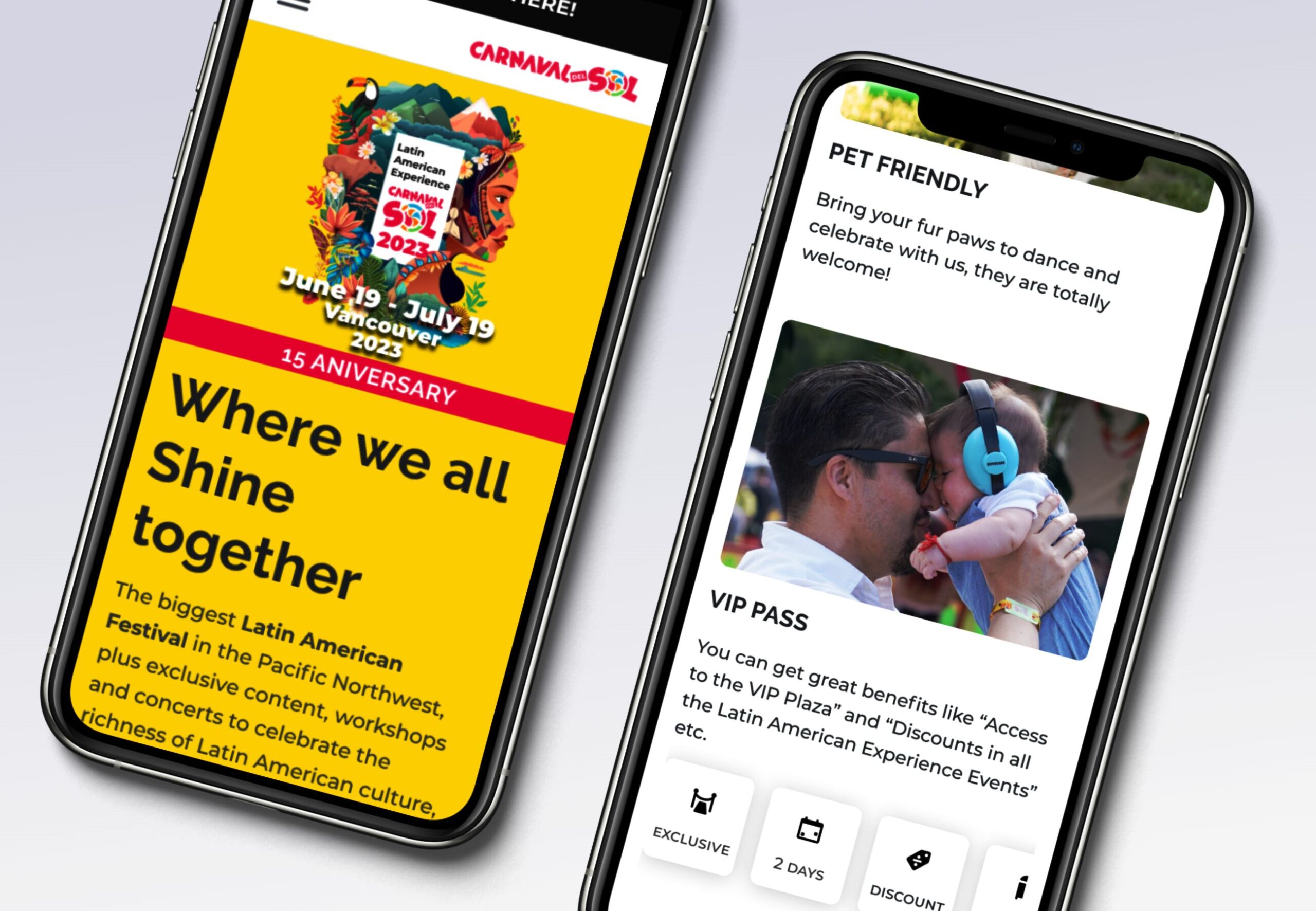
Mobile-first event’s website
The challenge is to organize different levels of information for all of them indexed by dates.

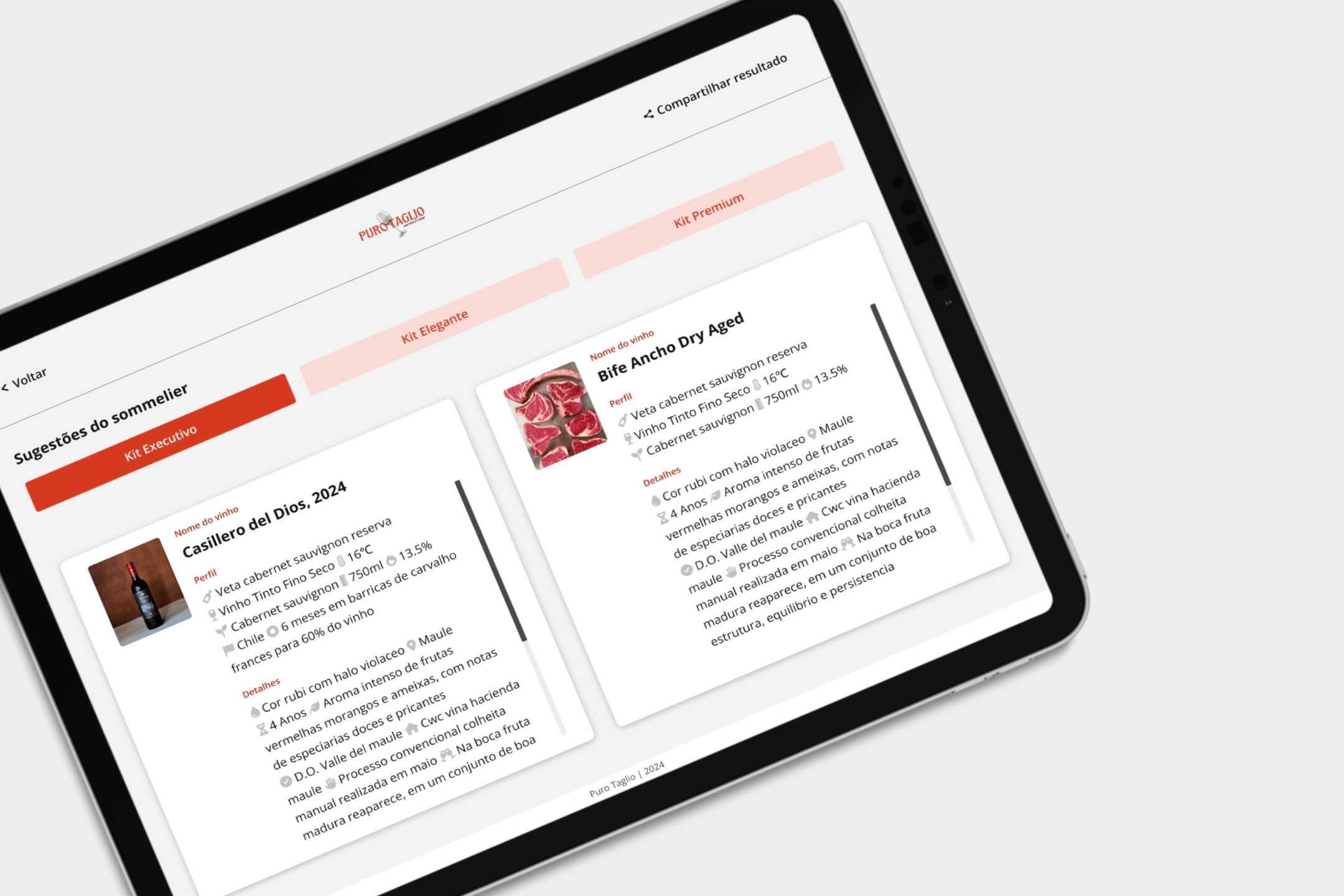
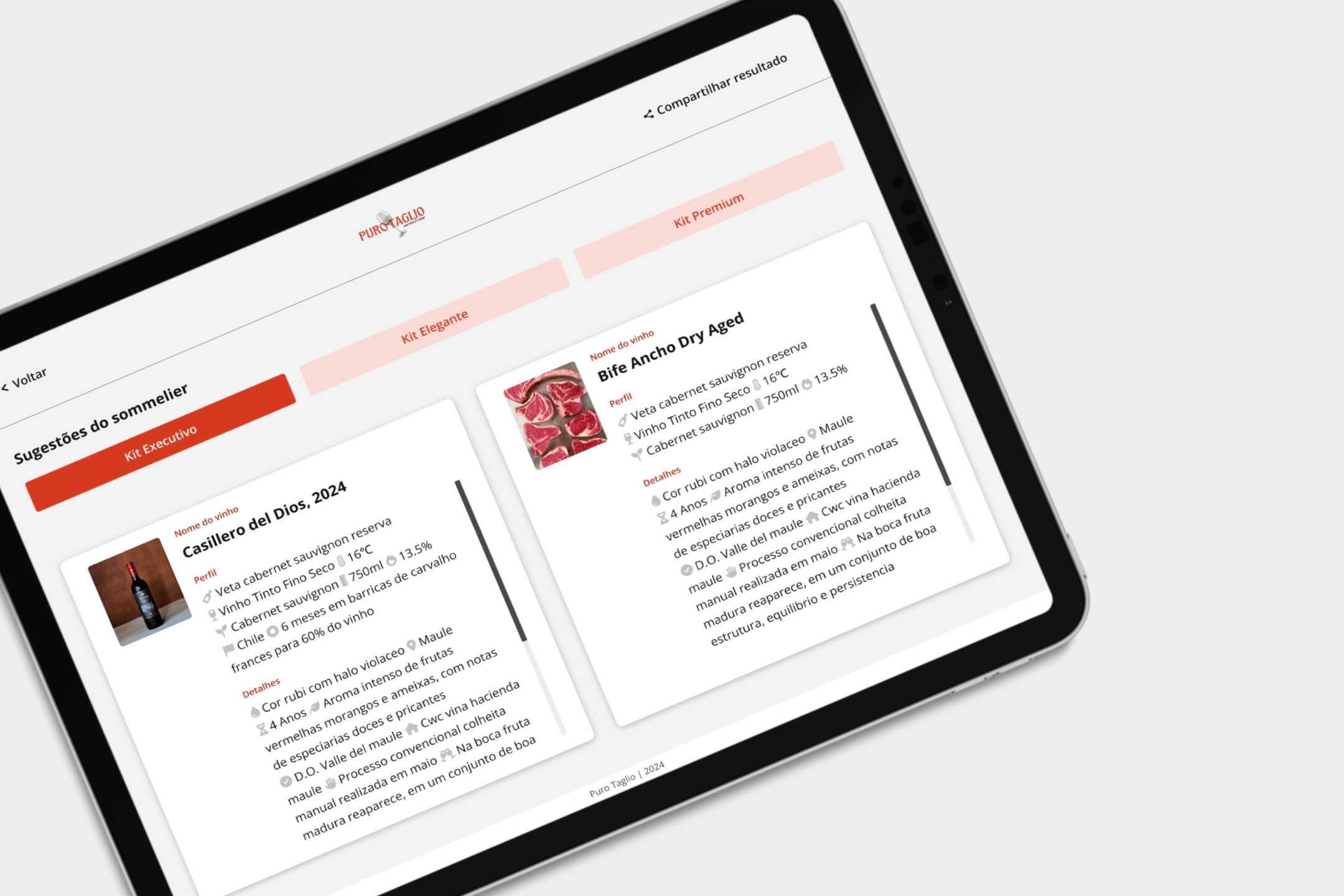
iPad app for pairing
The internal app features a UI with filterable product suggestions and a pairing feature, enhancing usability.


Researching
Mobile app for habit tracker
The iOS app is designed in a minimalist dark mode UI to reinforce users’ focus on their routine.

Information Architecture
Mobile-first event’s website
The challenge is to organize different levels of information for all of them indexed by dates.

Information Architecture
iPad app for pairing
The internal app features a UI with filterable product suggestions and a pairing feature, enhancing usability.