Routinely

Overview
The iOS mobile app for habit tracking helps you to build and maintain your habits. This is a valuable tool for anyone looking to build habits, improve productivity, or maintain consistency in their daily routines.
Goals
- Show an easy flow of building habits to support users.
- Create an app that can manage and track your habits.
👇 Interact with the prototype below

Why are people giving up their habits?
In the market, there are dozens of products or services to help users keep their habits. But how many users are giving up on maintaining their habits while using a product. We start to identify how can we keep users’ motivation for habits.
How can we provide a solution for different purposes?
It’s a big challenge how can we provide a solution for different purposes which are “habit” or “task”. When you use a habit tracker, you might have different ways to use it like making a habit or making a task that is only one time to do.

Identify the underlying cause using the 5 Whys
First, I started thinking about “Why is it difficult to keep a habit?” to identify its root cause.
The first question is: “Why is it difficult to keep the habit?“
Over time, initial motivation wanes, making commitment harder. When results don’t come quickly, people lose motivation and feel discouraged, often unaware of their daily small successes. This lack of awareness stems from the difficulty in comparing past achievements with current progress.
As a result, using tools to compare results can help people stay motivated and maintain their habits more effectively.

Over time, the initial motivation that led to the adoption of the habit waned, making it harder to stay committed to the routine.
Because when the desired results don’t come quickly, it’s easy to lose motivation and feel discouraged.
Because they’re not aware of their small success every day.
Because it’s difficult to compare past successes with what happened today.
Because people need tools to understand if they’re going to succeed in their long-term goals to stay motivated.
The key point is…
By using tools to compare results,
people can stay motivated and maintain their habits more effectively.

Understand deeply human behavior through studies
To understand deeply human behavior and the relationship between apps and habits, checked scholarly articles. At this time, I found two interesting articles which are “Don’t Kick the Habit: The Role of Dependency in Habit Formation Apps” and “Beyoung Self-Tracking and Reminders: Designing Smartphone Apps That Support Habi Formation”.
- Don’t Kick the Habit: The Role of Dependency in Habit Formation Apps
PDF document / Resource - Beyoung Self-Tracking and Reminders: Designing Smartphone Apps That Support Habi Formation
PDF document / Resource
The key point is…
The two most important functions are building habits, and the other one is reminders. If the app helps you build the habit effectively, it’s a strong indicator of its value and success.


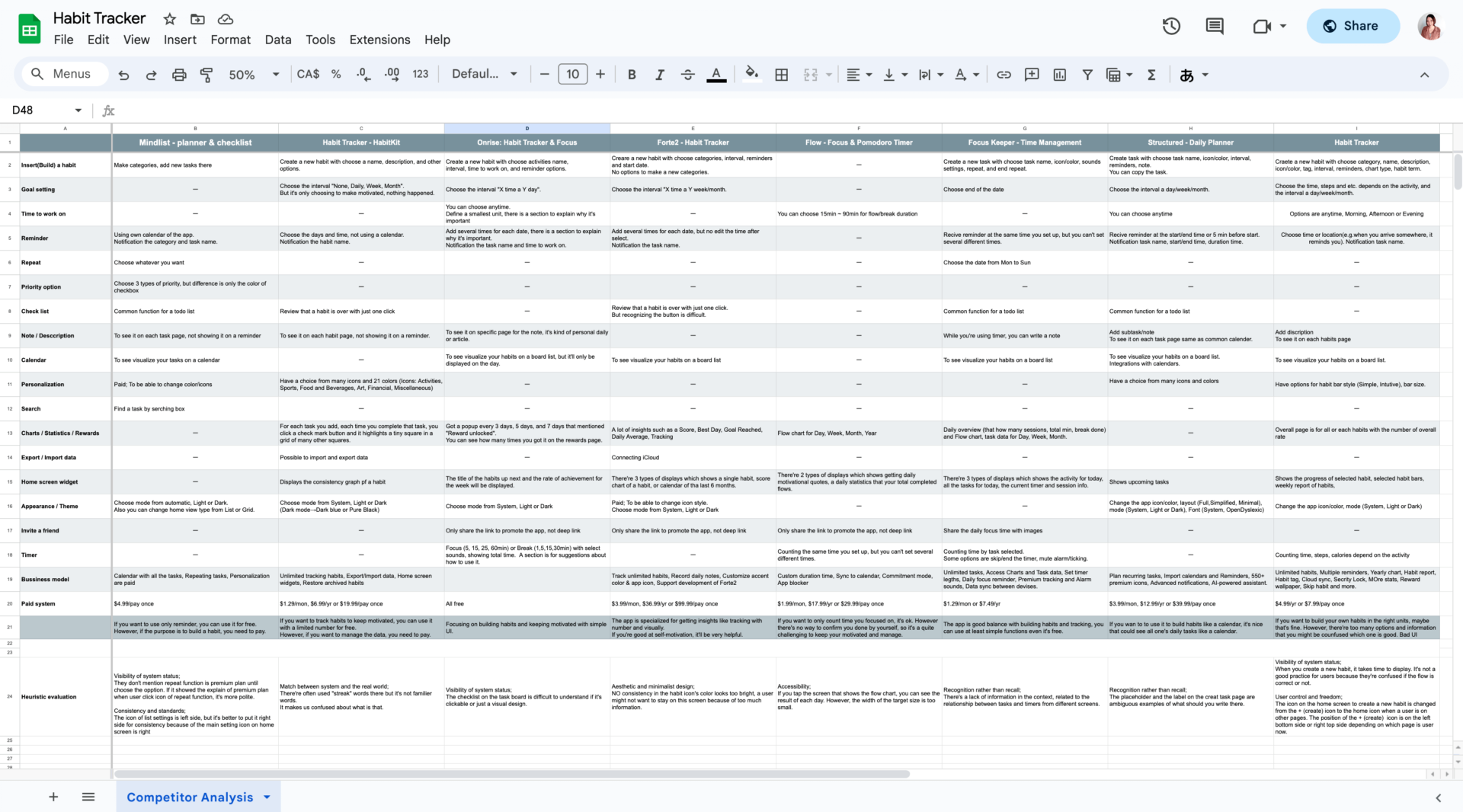
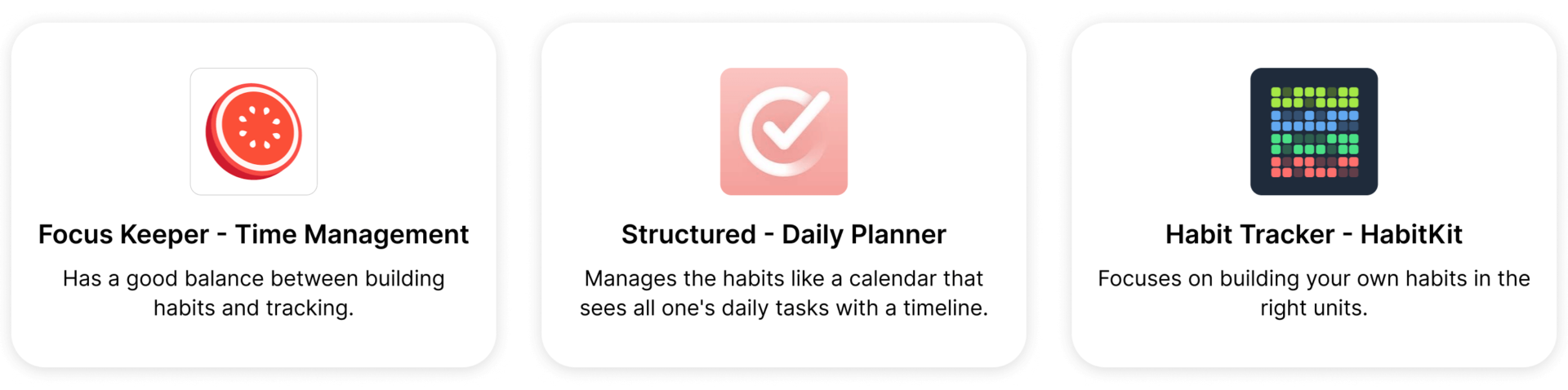
Explore the market with Competitor Analysis
The report was made to know what kind of functions are common in the market checking the competitor analysis from 8 apps with a similar purpose. I also considered the limitations of the free versus paid functionalities.

Identify the user’s current problems with user testing
Conducted user testing with five participants, observing their behavior while completing two key tasks: ‘Build a habit’ and ‘Set a reminder’ across three competitor apps, using existing products before transitioning to our own.

Summary of key findings:
- Visuals to follow the habit must include a calendar
- Setting repeating tasks is crucial for building habits
- Users expect individual control for each task
- Guide the users by using the explanation section
- Using familiar and clear words, users can recognize
💡 If you are interested in more, here is the PDF document.


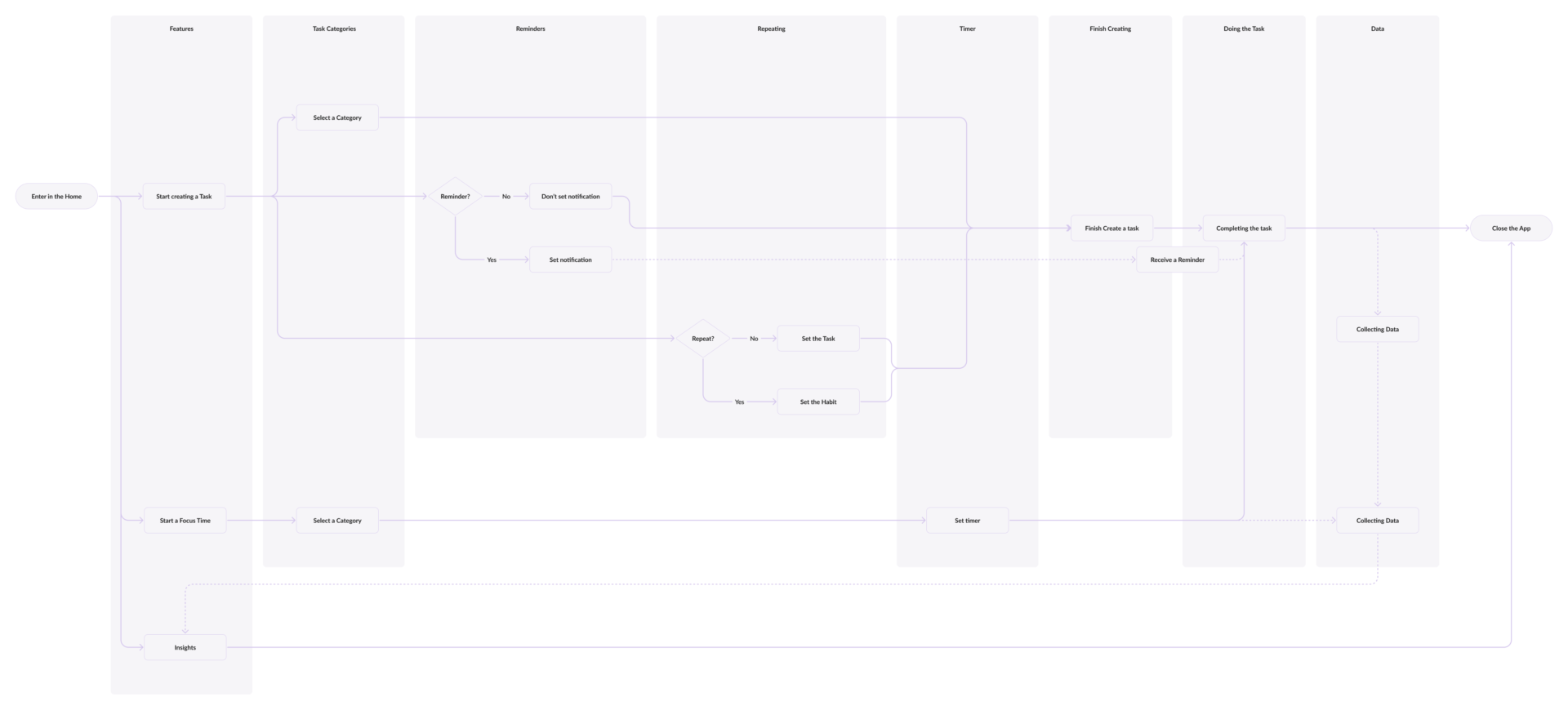
Task Flow – 1st visit
I discovered what kind of functions we need from research, so the next step is to consider how we organize each function such as “whether is it the same hierarchy?”, “how does the user’s choice relate to habit setting?”.
First of all, I made a task flow for the first visitor to understand visually how users act when they start using the app for the first time.
In this step, I was able to understand which functions are used in which part of this process, and I could separate the habits and the tasks by using the repeat function or not.

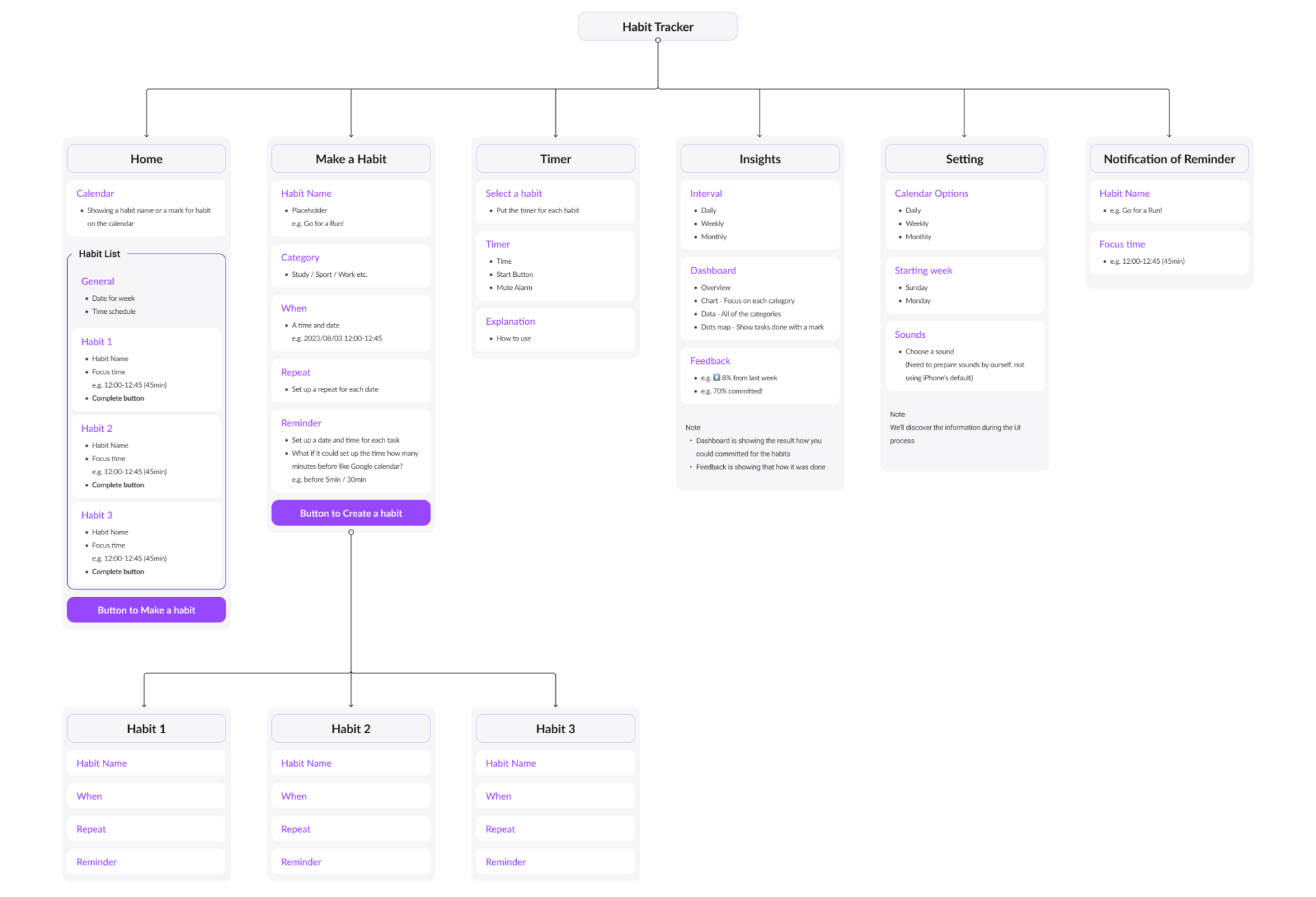
Information Architecture
So the next step is to think about what kind of content we need for each function page. I made IA logically organized for users more easily understand and find what they’re looking for.

Information Architecture and Scratch
Based on IA, started the scratch with a blank canvas to focus on the fundamental layout and structure of the interface without getting distracted by visual details, and wrote down each page layout on one or two sheets of paper to explore various concepts.
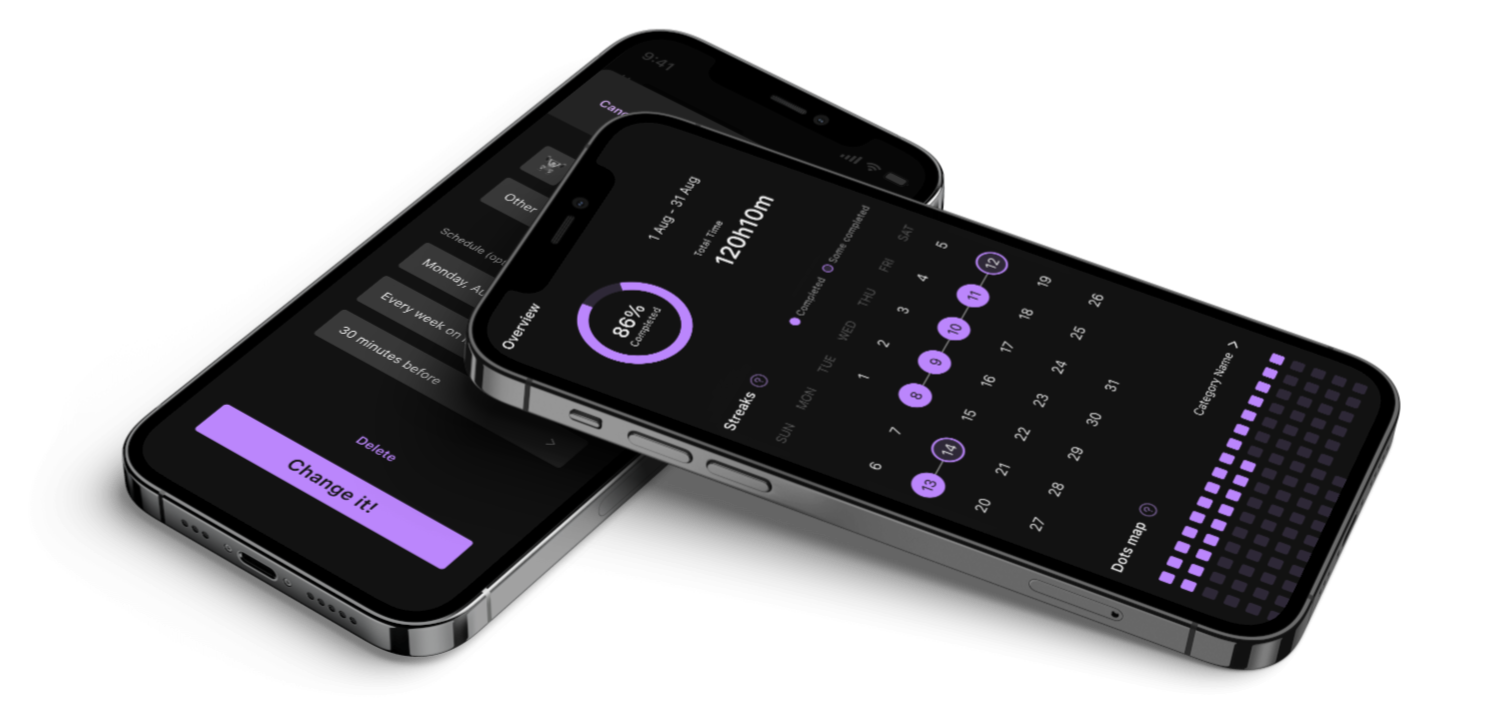
After drawing wireframes by hand, transformed them into a Figma file and made wireframes and prototypes that are 6 mobile app layouts for different concepts such as “being more customizable”, “avoiding navigation”, and “focusing on daily tasks”.
After using each prototype, I wrote down parts that contradicted the design decision and parts that were different from my expectations and came up with a new layout.


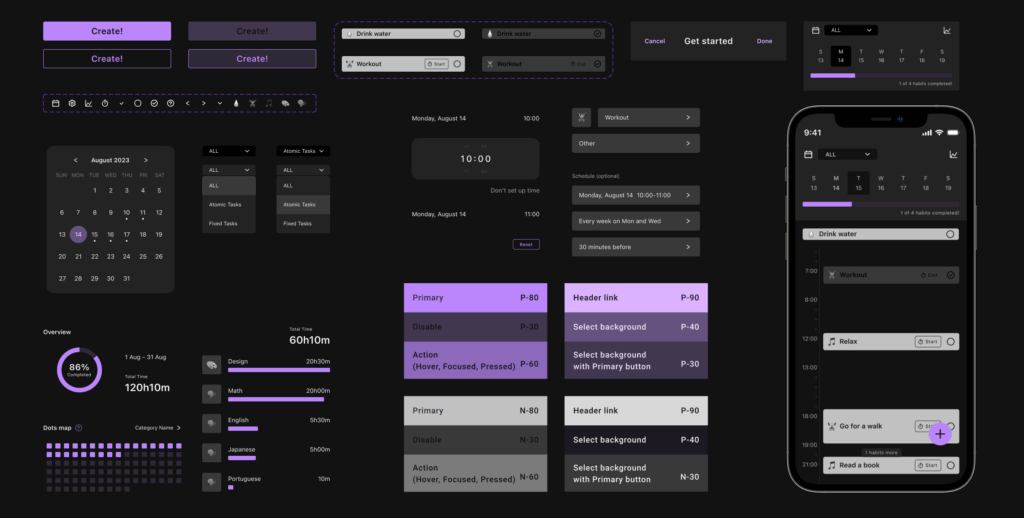
Design System
I established design principles and guidelines specifically for iOS, focusing on dark mode, including typography, color schemes, and a component library. I worked closely with the development team, holding regular meetings to ensure the design system was visually consistent, user-friendly, and optimized for technical implementation.